问题
我希望用户可以直接左右滑动变换页面,也容许用户点击tabs来切换页面,所以我选择tabs和swiper组件搭配使用的方式实现互相改变对方值的方法。(看下图)

所以我需要动态的给swiper组件的current属性赋值,以及动态的给tabs组件的current赋值。但是我发现一个奇怪的问题,我一开始进来就点击关注和首页互相切换是没问题的,一旦我滑动切换页面后在点击tabs去切换页面,会导致swiper组件的current属性赋值成功但是页面并未切换。
查资料
类似问题
Dcloud社区问答:swiper 修改current不能切换item
问题原因
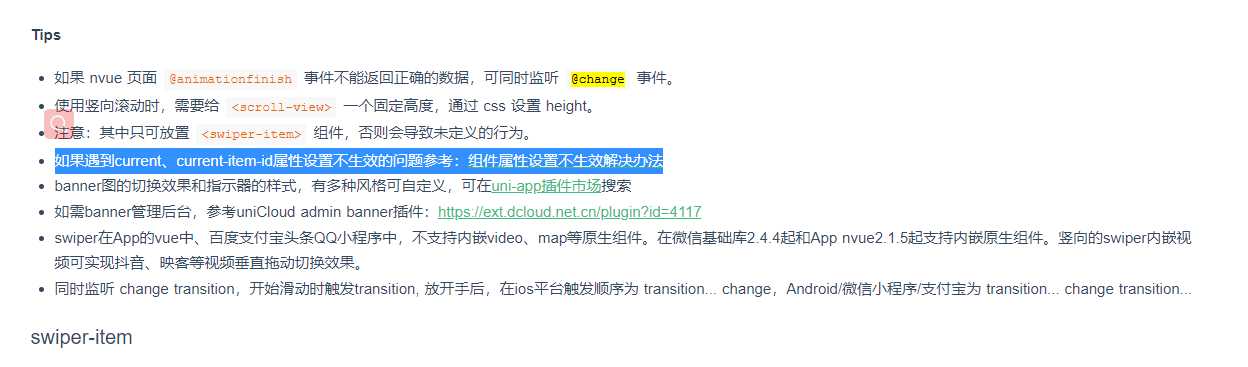
uniapp参考文档-2:uniapp swiper组件文档-Tips
uniapp参考文档-2:组件属性设置不生效解决办法
解决方案
先直接看代码示例:
<swiper class="swiper" :current="swiper.current" @change="swiperChange">
<swiper-item>
<view class="swiper-item uni-bg-red">A</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">B</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">C</view>
</swiper-item>
</swiper>
<script>
export default {
data() {
return {
swiper: {
current: 1,
},
}
},
methods: {
setCurrent(index) {
//这一行解决所有问题
this.swiper.current = this.swiper.current + Math.random();
//一样有用
//this.swiper.current = Math.random() * 10;
this.$nextTick(()=>{
this.swiper.current = index;
})
},
swiperChange (e){
console.log('swiper下标变化', e.detail.current);
},
}
}
</script>
其实在类似问题里面已经提供了解决方案了,我们也知道问题原因是【 这和props的单向数据流特性有关,组件内部scroll-top(属性)的实际值改动后,其绑定的属性并不会一同变化。】
官方用示例提供了解决方案其原理就是在组件值变化的时候记录下来,然后将组件变化的值先赋值一次给属性(因为我们自己声明的scrollTop属性未变化,变化的是old.scrollTop,所以即使将old.scrollTop的值给scrollTop也不会带来界面的实际变化。),然后再将自己需要的值赋值。哦豁完美。but我们的swiper组件的current的变化基本上都是相邻的两个数,所以我们需要一个不会令界面变化的值,但是这貌似很难,所以下面尝试给一个带小数的值数字。当然实际我们直接随机任何数字都没问题,这也应该算是个有用的BUG吧。
<scroll-view scroll-y="true" :scroll-top="scrollTop" @scroll="scroll"></scroll-view>
export default {
data() {
return {
scrollTop: 0,
old: {
scrollTop: 0
}
}
},
methods: {
scroll: function(e) {
this.old.scrollTop = e.detail.scrollTop
},
goTop: function(e) {
this.scrollTop = this.old.scrollTop
this.$nextTick(function() {
this.scrollTop = 0
});
}
}
}